
Pasangan angka pertama adalah koordinat X, serta yang kedua adalah koordinat Y.
Sebagai berikut:
COORDS="20,20, 70,40, 20,40"
Titik pertama | titik kedua | titik ketiga
|
Image Maps |
Client Side Imagemaps
Imagemap memungkinkan anda untuk memberi beberapa link melalui hanya satu
image atau graphic, dengan meng-klik pada beberapa tempat yang telah diberi hot
spot. Untuk itu kita menggunakan target berupa kordinat X dan Y yang akan
"dipertakan" ke atasa image.
Ada beberapa bentukan yang dapat kita gunakan
sebagai hot spot. Kita bisa memakai linkaran (circle), poligon (polygons) dan
persegi empat (rectangle). Untuk itu kita membutuhkan sebuah image (dapat berupa
gif atau jpg). Sebuah menu dengan area-area yang berbeda.
Tag dari IMAGE MAP adalah sebuah tag blok.
<MAP>
</MAP>
Map ini dapat diletakkan di manapun dalam dokumen anda, dan jangan lupa gunakan
Tag Comments untuk kemudahan anda mengedit di lain waktu saat ada perubahan
link.
1. Pilih sebuah nama (tanpa spasi) untuk map and contoh "Map"
2. Sertakan image yang akan digunakan sebagai menu.
3. Dalam tag IMG tadi, sertakan atribut USEMAP dengan tanda
"#" yang diikuti nama map yang tadi telah anda pilih, contoh
"Map"
Contoh:
<IMG SRC="manado.jpg" USEMAP="#Map">
4. bentuk blok sebagai hot spot menu anda.
<MAP NAME="menu">
</MAP>
TIP (nama map pada Atribut dalam Tag MAP tidak menggunakan tanda
"#")
Bentuk sebuah <AREA> tag tertutup, dalam blok map anda, sebutkan
bentuk area yang akan kita gunakan dalam atribut SHAPE.
<MAP NAME="menu">
<AREA SHAPE=RECT>
</MAP>
<AREA>
|
Shape |
Code |
Description of Use |
|
Rectangle |
RECT |
Tentukan ujung kiri atas dari hot spot, |
|
Polygon |
POLY |
Tentukan keseluruhan kordinat yang |
|
Circle |
CIRCLE |
Tentukan pusat lingkaran kemudian |
6. Tambahkan sebuah atribut HREF ke dalam tag AREA
tag. Seperti pada Tag LINK namun kali ini tidak melibatkan keseleruhan image,
namun area yang telah disebutkan dalam Hot Spot.
SHAPE = POLY
Poligon membutuhkan koordinat sbb: x,y,x,y,x,y
Seperti ini:
<MAP NAME="idmenu">
<AREA SHAPE=POLY COORDS="20,20,70,40,20,40">
</MAP>
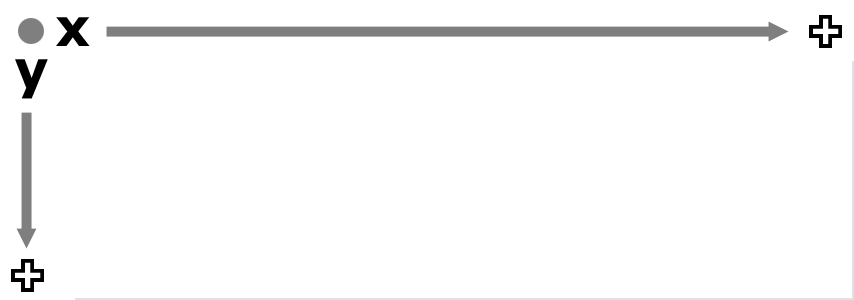
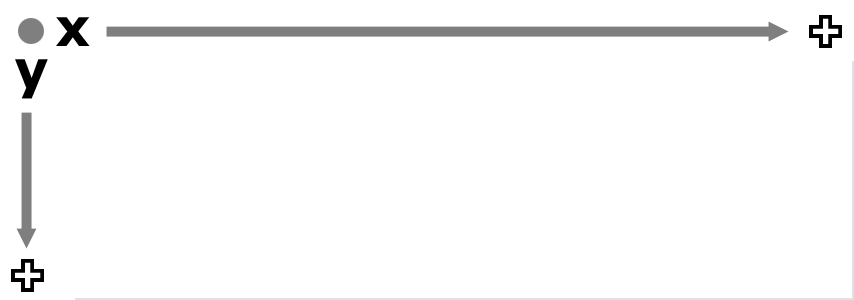
Titik vektor pertama ditetapkan dengan koordinat x dan y, diikuti koma dan
koordinat vector berikutnya. Titik-titik ini relatif terhadap ujung kiri atas
dari pixel image itu, bila kita ingin sebuah area dari point 50 pixel secara
horizontal serta 35 pixel dari vertical maka titik tersebut adalah :
|
50, 35 |

Pasangan angka pertama adalah koordinat X, serta yang kedua adalah koordinat
Y.
Sebagai berikut:
COORDS="20,20, 70,40, 20,40"
Titik pertama | titik kedua | titik ketiga